Dans ce tutoriel Shopify, je vais vous expliquer comment créer footeur Shopify. Vous apprendrez également comment modifier votre footer Shopify, le placer et le personnaliser sur votre site e-commerce Shopify. Pour rappel un footeur c’est tout simplement le bas de page de votre site e-commerce dans lequel on retrouve généralement des informations comme par exemple :
- Mentions légales
- Conditions générales de ventes
- Informations de livraison
- Politique de confidentialité
- Etc…
Ce menu apparaîtra sur toutes les pages de votre site e-commerce Shopify, il est donc important de parfaitement le créer et le modifier afin d’obtenir un rendu final propre et optimisé.
Le menu navigation Shopify

À partir de la page d’accueil de l’administration Shopify, donc de votre boutique, nous allons tout de suite voir comment créer et modifier votre footer Shopify.
Vous allez cliquer sur « Boutique en ligne ».
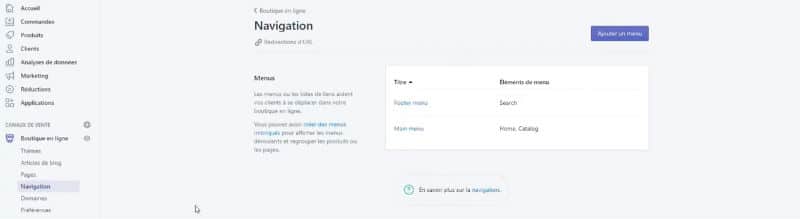
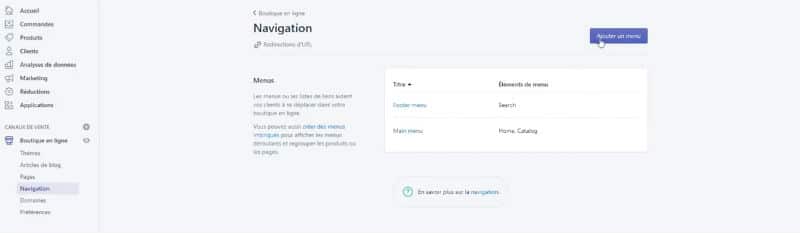
Ensuite vous allez cliquer sur « Navigation ».
Il y a déjà deux menus d’origine qui sont créés par défaut sur Shopify. Le premier c’est le « Footer menu » et c’est celui qui nous intéresse. Le deuxième c’est « Main menu » c’est le menu supérieur, votre header, dont nous parlerons dans un prochain article.
Le menu du footer Shopify

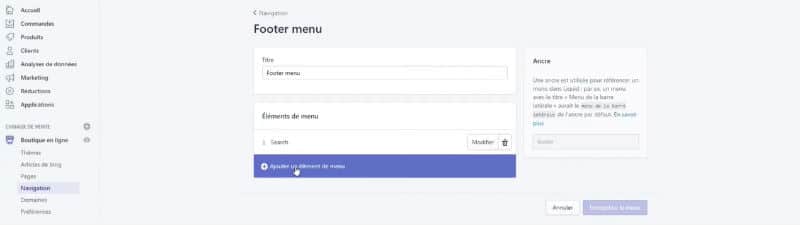
Pour modifier le footer Shopify vous allez simplement cliquer sur « Footer menu ». Vous arrivez sur la page de gestion de ce menu.
Vous pouvez changer le titre de votre footer si vous le désirez.
Dans les éléments de menu, nous voyons qu’il y a uniquement la recherche intégrée à votre footer pour le moment. Vous pouvez ensuite rajouter des éléments dans le footer shopify en cliquant sur le bouton « Ajouter un élément de menu ».

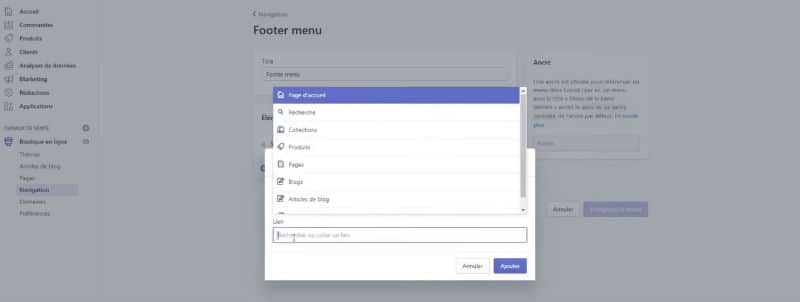
Shopify vous propose de mettre un titre à votre élément de menu ainsi que le lien sur lequel cet élément pointera lors du clic par l’internaute. Les différentes possibilités de lien :
- Page d’accueil : renvoi le visiteur vers le page d’accueil.
- Recherche : permet au visiteur de faire une recherche sur votre site.
- Collections : lien vers une collection de produit spécifique.
- Produits : diriger le visiteur vers un produit unique.
- Pages : affiche un lien vers une page spécifique type « Mentions Légales » ou autre.
- Blogs : met un lien vers un de vos blogs Shopify.
- Article de blog : redirige vers un article de blog spécifique.
Je vous conseille de choisir directement votre lien, le titre se remplira automatiquement avec le nom du lien sélectionné. Vous pouvez répéter cette opération plusieurs fois, sachant que chaque élément de menu ajouter se place verticalement sur le front-office. Déplacer les éléments de menu comme vous souhaitez les voir s’afficher. Il vous suffit de cliquer sur un élément de menu en maintenant le clic et le faire glisser plus haut ou plus bas selon votre souhait.
Pour finir, cliquez sur « Enregistrer le menu » à droite de l’interface Shopify.
Créer un deuxième menu de footer Shopify

Si vous voulez créer un deuxième footer Shopify, c’est tout à fait possible ! Vous n’êtes pas obligé de mettre tous vos liens dans le même menu.
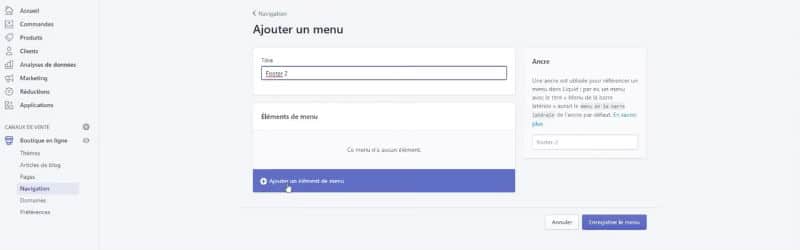
Retourner dans « Navigation », puis vous allez cliquer sur « Ajouter un menu ».

Pour l’exemple j’ai mis « footer 2 » comme titre. Vous allez répéter les mêmes opérations que précédemment pour rajouter des éléments de menu. Une fois que vous avez ajouter les éléments de menu que vous souhaitez dans ce nouveau footer shopify, il ne vous reste plus qu’à enregistrer.
Désormais vous avez 3 menus « Navigation ». Pour le moment le nouveau menu que nous venons de créer n’est pas affiché sur votre boutique en ligne.
Personnalisation du thème pour gérer votre footer

Pour rajouter ce nouveau menu de footer, nous allons simplement aller dans la personnalisation de votre thème Shopify.
Cliquez sur « Boutique en ligne ».
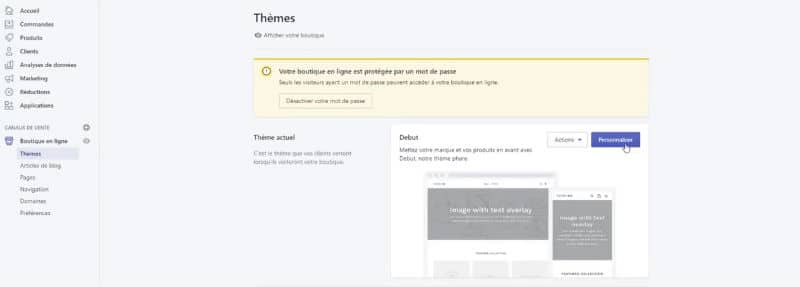
Ensuite vous allez cliquer sur « Thème ».
Pour finir vous cliquez sur le bouton bleu à droite « Personnaliser ».

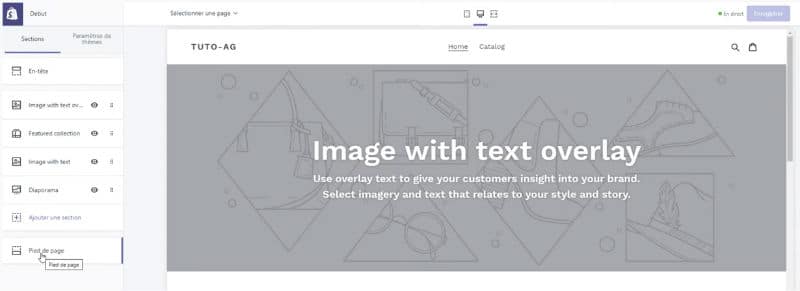
Une fois sur cette page, vous êtes sur le gestion et personnalisation de votre thème Shopify. L’exemple ici est sur le thème de base Shopify « Début ».
Cliquez sur « Pied de page ».

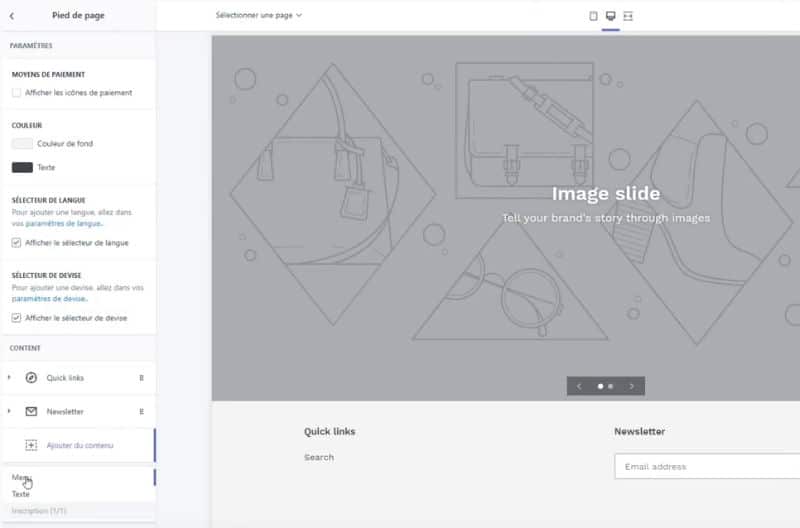
Une fois arrivé donc sur cette page, vous avez accès à plusieurs personnalisation de votre footer Shopify. La partie « Content » est celle qui nous intéresse pour personnaliser le contenu de votre footer.
Cliquez sur « Ajouter du contenu ».
Choisissez « Menu ».

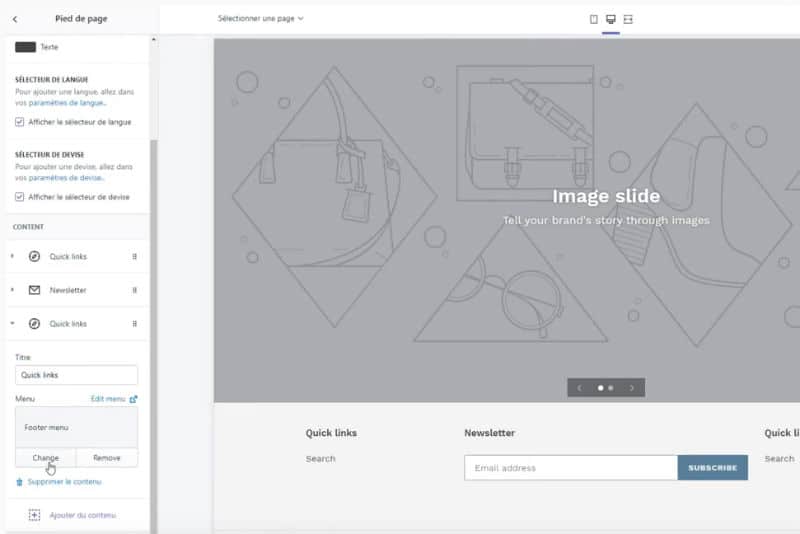
Vous pouvez compléter le titre de votre menu, si vous n’en mettez pas, il n’y aura tout simplement pas de titre affiché sur le front-office. Pour l’exemple, je l’ai renommé « test ». Ensuite vous cliquez sur « Change » pour choisir le menu à afficher à cet endroit de votre site e-commerce Shopify.

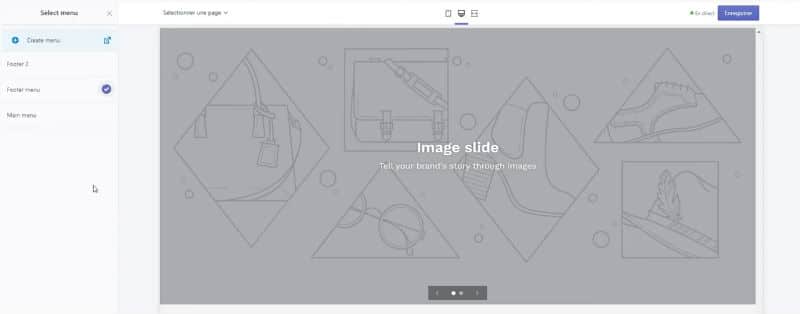
Ici c’est ultra simpliste, vous sélectionnez simplement le menu que vous souhaitez afficher dans cette partie de votre footer Shopify. Pour l’exemple j’ai sélectionné « Footer 2 » que nous avons créé préalablement afin d’afficher les 2 menus dans le footer.

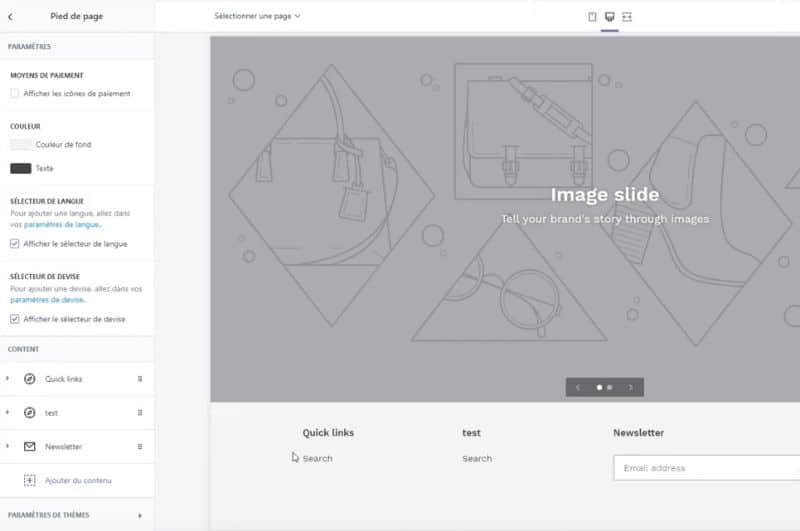
Pour cet exemple final, j’ai modifié l’ordre d’affichage en cliquant et en glissant le menu « test » avant le menu « Newsletter ».
Le menu « Quick links » contient le « Footer menu » et le menu « test » contient le « Footer 2 ».
Récapitulatif de comment créer un footer sur Shopify :
Dans cet article tutoriel Shopify, nous venons de voir comment créer et modifier un footer shopify.
Voici les étapes que nous avons vu ensemble :
- Modifier le titre et le contenu d’un footer existant.
- Créer un deuxième menu de footer sur Shopify.
- Personnaliser le thème Shopify pour afficher les menus de footer.